Home » How to Send Confirmation Email with Elementor
Elementor forms are a crucial component of the popular Elementor page builder plugin for WordPress. These forms empower users to create custom contact forms, registration forms, surveys, and more, all without the need for any coding knowledge.
So, why do you need how to send confirmation email with Elementor? Confirmation emails play a vital role in communication with your website visitors. They provide confirmation of form submissions, reassure users that their message has been received, and can even include important details or next steps. By mastering the art of sending confirmation emails with Elementor, you can enhance user experience, improve communication, and streamline your workflow.
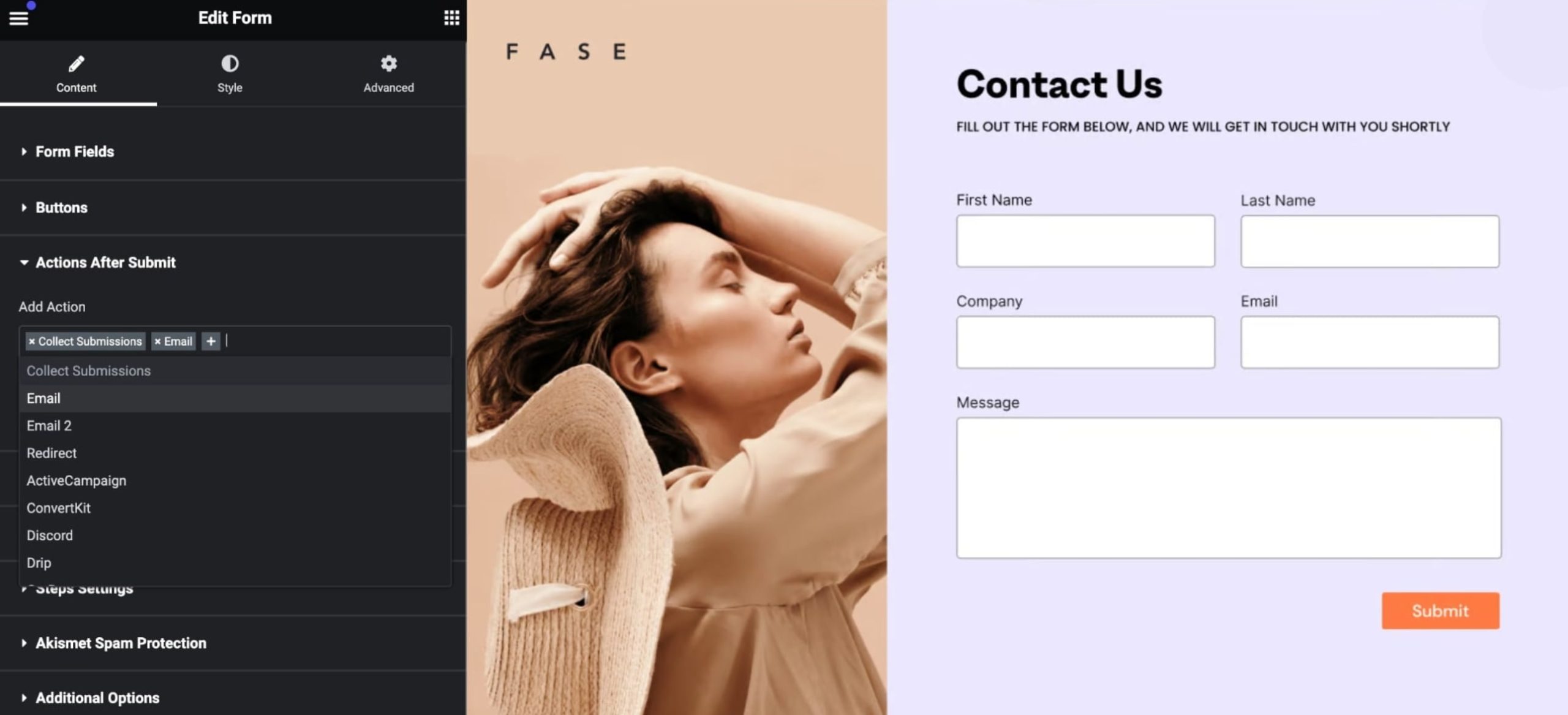
First of all you need to insert the "Widget Form" into the page then go to 'Actions After Submit,' click on 'Add Action,' and select 'Email'."

Below are the settings you will find in the "Email" tab:
Email2 serves a vital purpose. For instance, it might serve as a confirmation email sent to your website visitor immediately after they submit a form on your site. To set up Email2, simply follow the same steps outlined above for Email.
In the 'To' field, you'll need to insert the shortcode found in the advanced tab of the email field, like:
[field id="email"].
Enhance the personal touch of the confirmation email by incorporating the submitter's first name, such as :
'Hello' [field id="name"]
With over 40000 WordPress Themes sales and over 2 million $ in revenue our team is one of the best authors in ThemeForest.net
Stay updated. Subscribe now !
We use cookies on our website to give you the best experience by remembering your preferences and repeat visits. By clicking “Accept”, you consent to the use of ALL the cookies.